Introductie in Custom Fields in WordPress
Custom Post Types en Custom Fields zijn krachtige gereedschappen binnen WordPress die door de ‘basisgebruiker’ veelal niet worden gebruikt. Wil je een stapje verder, dan is met behulp van plug-ins en een beetje code heel wat te bereiken.
• Met de Custom Field Template plug-in is een user interface voor velden te maken binnen de posts- en pageseditor
• Custom Fields bestaan al lang, maar bereiken de doorsnee WordPress webbouwer niet vaak
WordPress is gebouwd rondom de bekende MySQL database. De database bestaat uit gerelateerde tabellen, records en velden, die onder andere pagina’s en posts bevatten. Maar de database kan ook gebruikt worden voor andere vormen van gegevens invoer.
In principe zijn de standaard mogelijkheden voor het invoeren van Custom Fields al voldoende, je vindt de invoer mogelijkheden in je normale editor voor posts en pages. De mogelijkheden zijn echter beperkt, het is slechts een veldnaam/veldinhoud mogelijkheid.
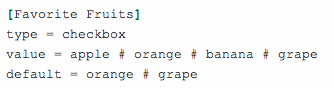
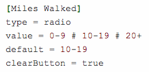
 Met de Custom Field Template plug-in kunnen veldstructuren worden gemaakt, die meer overeenkomen met de wijze waarop je dat in normale database omgevingen zou verwachten. De plug-in biedt een eenvoudige user interface, met daarachter een grote reeks krachtige instellingen om elk denkbaar veldtype te kunnen definiëren. De beperkingen van de standaard custom fields mogelijkheden worden hiermee volledig weggewerkt. Zo zijn ‘checkboxes’, maar ook ‘radiobutons’ mogelijk, met diverse in te geven keuzemogelijkheden en default.
Met de Custom Field Template plug-in kunnen veldstructuren worden gemaakt, die meer overeenkomen met de wijze waarop je dat in normale database omgevingen zou verwachten. De plug-in biedt een eenvoudige user interface, met daarachter een grote reeks krachtige instellingen om elk denkbaar veldtype te kunnen definiëren. De beperkingen van de standaard custom fields mogelijkheden worden hiermee volledig weggewerkt. Zo zijn ‘checkboxes’, maar ook ‘radiobutons’ mogelijk, met diverse in te geven keuzemogelijkheden en default.
 De invoer van waarden vindt dus plaats in de editfase van een post of page, de weergave wordt geregeld in ‘the loop‘ (loop.php). Om te voorkomen dat bij een update van een theme, ’the loop’ wordt overschreven, is het verstandig eerst een Child Theme te maken, waarin je de code voor het weergaven van Custom Fields regelt. Dat die je door loop.php te kopiëren naar het Child Theme.
De invoer van waarden vindt dus plaats in de editfase van een post of page, de weergave wordt geregeld in ‘the loop‘ (loop.php). Om te voorkomen dat bij een update van een theme, ’the loop’ wordt overschreven, is het verstandig eerst een Child Theme te maken, waarin je de code voor het weergaven van Custom Fields regelt. Dat die je door loop.php te kopiëren naar het Child Theme.
![]() Op de voorlaatste regel zie je ’the-meta()’ staan, deze zorgt voor de basisweergave van custom field waarden in je postst of pages. In de plug-in zelf zal talloze instellingen te vinden die de weergave ook nog eens condtioneel mogelijk maken.
Op de voorlaatste regel zie je ’the-meta()’ staan, deze zorgt voor de basisweergave van custom field waarden in je postst of pages. In de plug-in zelf zal talloze instellingen te vinden die de weergave ook nog eens condtioneel mogelijk maken.
![]() Tot slot kan je in je CSS de weergave aanpassen qua fontkeuze en kleur. Met Custom Fields zou je bijvoorbeeld pages of posts kunnen maken met producten, waarbij titel en body het product omschrijven, maar de extra velden kunnen worden gebruikt voor bepaalde product eigenschappen weer te geven.
Tot slot kan je in je CSS de weergave aanpassen qua fontkeuze en kleur. Met Custom Fields zou je bijvoorbeeld pages of posts kunnen maken met producten, waarbij titel en body het product omschrijven, maar de extra velden kunnen worden gebruikt voor bepaalde product eigenschappen weer te geven.
