Types – plugin voor Custom Post Types en Custom Fields
Soms kom je een WordPress plugin tegen, waarbij je voelt dat je er nooit meer buiten zou kunnen. Dat was bij ‘Types’ het geval. Een vrij nieuwe plugin die het maken van custom post types en custom taxonomies in combinatie met custom fields enorm vereenvoudigt.
• Plugin al getest onder WordPress 3.4 beta 1
• Met dank aan Elles de Boorder voor haar zinvolle tips
• Ontwikkelaar Types en Views bekend van WPML
Natuurlijk blijft het gebruik van plugins zekere risico’s met zich meebrengen: compatibiliteit en snelheid zijn de meest genoemde argumenten om het aantal plugins zo klein mogelijk te houden. PHP programmeurs die zich verdiept hebben in de kern van WordPress integreren vaak plugin functionaliteit binnen de thema templates en werken daarbij altijd vanuit childthemes.
Custom Post Types bestaan al geruim tijd en worden op basis van bovenstaande overwegingen vaak (door theme ontwikkelaars) ‘gebouwd’ binnen functions.php. Heel complex is dat stukje nog niet, met de aanroep van de juiste routines wordt gezorgd voor de complete user interface binnen het dashboard. Iets anders wordt het als custom post types voorzien moeten worden van eigen custom fields. Dan is iets meer PHP/CSS vaardigheid nodig om het geheel werkend te krijgen. Zeker daar waar het de weergave betreft binnen een theme template.
 Met de komst van ‘Types‘ is een volledige integratie van custom post types, custom taxonomies en custom fields en de weergave van beiden gerealiseerd. Naast Types heeft ontwikkelaar Amir Helzer Views ontwikkeld. Met Views kunnen custom templates worden gemaakt, die ‘gekoppeld’ kunnen worden aan custom post types. taxonomies en natuurlijk ook custom fields. Ook die functies worden door veel ontwikkelaars handmatig gedaan in de mogelijke template files binnen WordPress. Views vereenvoudigt dit proces aanzienlijk. Maar ook alleen met Types kan al heel veel gedaan worden. Wil je niet ‘knoeien’ in templates files, dan kan je je custom fileds ook (weliswaar per bericht) met shortcodes in je bericht plaatsen.
Met de komst van ‘Types‘ is een volledige integratie van custom post types, custom taxonomies en custom fields en de weergave van beiden gerealiseerd. Naast Types heeft ontwikkelaar Amir Helzer Views ontwikkeld. Met Views kunnen custom templates worden gemaakt, die ‘gekoppeld’ kunnen worden aan custom post types. taxonomies en natuurlijk ook custom fields. Ook die functies worden door veel ontwikkelaars handmatig gedaan in de mogelijke template files binnen WordPress. Views vereenvoudigt dit proces aanzienlijk. Maar ook alleen met Types kan al heel veel gedaan worden. Wil je niet ‘knoeien’ in templates files, dan kan je je custom fileds ook (weliswaar per bericht) met shortcodes in je bericht plaatsen.
Een voorbeeld van het gebruik van Types ter illustratie:
Op nieuwsmarktprojecten.nl is op basis van het basistheme Twenty Eleven een childtheme (nieuwsmarkt) gemaakt. Werk altijd met childthemes zodra je met custom post types, custom fields of eigen templates gaat werken. Het maakt het beheer zoveel overzichtelijker, doordat je ‘slechts’ in een beperkt aantal toegevoegde bestanden je functionaliteit toevoegt en/of wijzigt.
 Als voorbeeld heb ik gekozen voor het maken van een custom post type voor het aanbieden van trainingen. Op zichzelf is de beschrijving van training (kop en bodytekst) niets anders in vergelijking tot een gewone post binnen WordPress (in die zin is er aan de zogenaamde ‘archives’ pagina niet veel te zien – behalve de koptitel). Door de toevoeging van drie custom fields in de standaard template (niveau van de training, maximum aantal deelnemers en de kosten), krijgt het custom post type echt een eigen betekenis binnen de site (hetgeen te zien is in de ‘single page‘ weergave).
Als voorbeeld heb ik gekozen voor het maken van een custom post type voor het aanbieden van trainingen. Op zichzelf is de beschrijving van training (kop en bodytekst) niets anders in vergelijking tot een gewone post binnen WordPress (in die zin is er aan de zogenaamde ‘archives’ pagina niet veel te zien – behalve de koptitel). Door de toevoeging van drie custom fields in de standaard template (niveau van de training, maximum aantal deelnemers en de kosten), krijgt het custom post type echt een eigen betekenis binnen de site (hetgeen te zien is in de ‘single page‘ weergave).
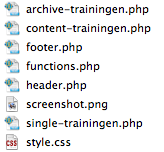
 De velden ‘niveau’, ‘kosten’, en ‘deelnemers’ zijn custom fields die met Types zijn aangemaakt en verschijnen dus onafhankelijk van de custom post types content altijd onderaan de pagina. De weergave van custom post types is binnen WordPress geregeld op basis van bestandsnamen, die als volgt zijn gestandaardiseerd:
De velden ‘niveau’, ‘kosten’, en ‘deelnemers’ zijn custom fields die met Types zijn aangemaakt en verschijnen dus onafhankelijk van de custom post types content altijd onderaan de pagina. De weergave van custom post types is binnen WordPress geregeld op basis van bestandsnamen, die als volgt zijn gestandaardiseerd:
 • Archief pagina (lijst van custom posts): archive-naam.php, dus in het voorbeeld archive-trainingen.php
• Archief pagina (lijst van custom posts): archive-naam.php, dus in het voorbeeld archive-trainingen.php
• Enkele pagina (vergelijkbaar met post): single-naam.php, dus in het voorbeeld single-trainingen.php, verwijst naar template
• (Standaard) template pagina voor de opmaak: content-naam.php, dus in het voorbeeld content-trainingen.php
De overige bestanden zijn conform de aanmaak van childthemes (dus styles.css, functions.php (aanvankelijke leeg) en eventueel header.php en footer.php, indien deze ook bewerkt moeten worden).
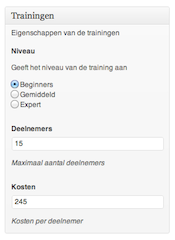
 De drie eerder genoemde velden zijn met Types aangemaakt en kunnen via de post editor in admin (zie linker figuur) worden ingevuld. Het is mogelijk velden al dan niet conditioneel te laten verschijnen en diverse soorten velden zijn mogelijk (te vergelijken met de aanmaak van velden voor een record in een gewone database). In ons voorbeeld is gekozen voor een ‘radio-button’ veld, en twee numerieke velden.
De drie eerder genoemde velden zijn met Types aangemaakt en kunnen via de post editor in admin (zie linker figuur) worden ingevuld. Het is mogelijk velden al dan niet conditioneel te laten verschijnen en diverse soorten velden zijn mogelijk (te vergelijken met de aanmaak van velden voor een record in een gewone database). In ons voorbeeld is gekozen voor een ‘radio-button’ veld, en twee numerieke velden.
Met de betaalde Views plugin kunnen deze velden in een template worden verwerkt. Heb je die 49 dollar er niet voor over dan moet je een beetje aan de slag met PHP en eventueel CSS, wanneer je zelf wat aan de vorm wilt doen. In styles.css zijn vele voorgedefinieerde styles aanwezig.
In content-trainingen.php wordt de inhoud weergegeven. Voor de weergave van de drie velden zijn volgende regels toegevoegd, na de basisregels voor de weergave van de gehele inhoud (the_content):
<?php the_content(); ?>
<?php echo"<li>",(types_render_field("niveau", array("show_name"=>"true"))),"</li>"; ?>
<?php echo"<li>",(types_render_field("kosten", array("show_name"=>"true"))),"</li>"; ?>
<?php echo"<li>",(types_render_field("deelnemers", array("show_name"=>"true"))),"</li>"; ?>
types_render_field is de functieaanroep richting Types, met daarachter de veldnaam en daarachter de argumenten. In dit geval ‘show name’ ’true’, hetgeen betekent dat de veldnaam voorafgaand aan de waarde wordt weergegeven op de enkele pagina van een training. Via Types kan je instellen welke elementen al dan niet kunnen worden gebruikt in zowel dashboard als in de post weergave, zoals bijvoorbeeld het al dan niet kunnen geven van reacties.
 Tot slot kan je met Types (net zoals categorieën in posts) ook Custom Taxonomies maken, in feite metadata om onderscheid te maken in verschillende typen berichten, die dan op hun beurt in een Custom Menu gekozen zouden kunnen worden. (zie voorbeeld ‘Soort’)
Tot slot kan je met Types (net zoals categorieën in posts) ook Custom Taxonomies maken, in feite metadata om onderscheid te maken in verschillende typen berichten, die dan op hun beurt in een Custom Menu gekozen zouden kunnen worden. (zie voorbeeld ‘Soort’)
Types is al met al stukken krachtiger dan mijn eerst gebruikte plugin ‘Custom Post Types UI’, omdat het naast de integratie van custom fields ook zorgt voor de weergave van custom fields binnen de custom post types, via shortcodes of te integreren binnen het gebruikte template.

Kijk! Aan zo’n uitleg (in het Nederlands) heb ik wat! Ik ben al die tijd huiverig geweest om er mee te experimenteren, maar nu durf ik het wel aan… Thanks!
@Peter: dank voor je reactie. Veel succes bij het toepassen van Custom Post Types. Als je er eenmaal een eerste opzet mee hebt gemaakt, dan zie je pas welke kracht dit stuk gereedschap binnen WordPress heeft.