‘Uitgelichte afbeelding’ via RSS campagne in MailChimp nieuwsbrief
Vorige week verstuurde ik eindelijk mijn eigen RSS ‘gedreven’ nieuwsbrief naar mijn vele gewaardeerde relaties. Eén van hen – Peter Zwetsloot – vroeg mij of het mogelijk was om wat beeldmateriaal mee te nemen in de nieuwsbrief. Ik ging op onderzoek uit.
• MailChimp is druk bezig de mogelijkheden van de editor aan te passen, zodat een meer creatieve opmaak mogelijk wordt, met meer variaties.
 MailChimp en WordPress praten prima met elkaar. Via de feed https://www.luit.nl/feed wordt de inhoud netjes overgenomen in de zogenaamde ‘RSS driven campaign‘. Deze stuurt na wat instellingen periodiek een nieuwsbrief als nieuwe berichten zijn gepubliceerd in de afgelopen periode, bijvoorbeeld maandelijks. MailChimp maakt gebruik van zogenaamde ‘tags‘, die de opbouw van de nieuwsbrief bepalen.
MailChimp en WordPress praten prima met elkaar. Via de feed https://www.luit.nl/feed wordt de inhoud netjes overgenomen in de zogenaamde ‘RSS driven campaign‘. Deze stuurt na wat instellingen periodiek een nieuwsbrief als nieuwe berichten zijn gepubliceerd in de afgelopen periode, bijvoorbeeld maandelijks. MailChimp maakt gebruik van zogenaamde ‘tags‘, die de opbouw van de nieuwsbrief bepalen.
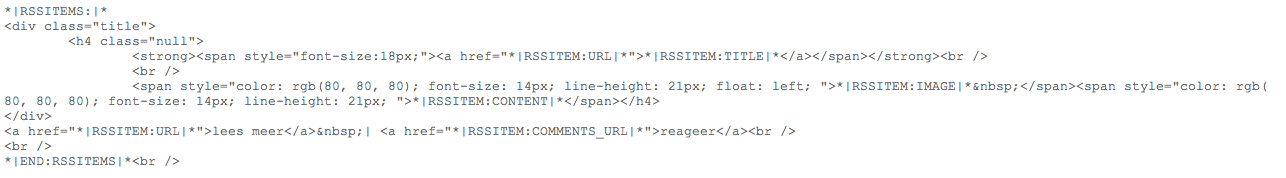
Alles tussen *|RSSITEMS|* en *|END:RSSITEMS|* vormt de ‘loop’ waarmee de gehele nieuwsbrief wordt opgebouwd, afhankelijk van de instelling van het aantal berichten welke per nieuwsbrief dienen te worden meegenomen in de ‘loop’.
De toevoeging *|RSSITEM:IMAGE|* plaatst de zoganaamde ‘uitgelichte afbeelding’ voordat de tekstuele content wordt geplaatst door middel van de tag *|RSSITEM:CONTENT|*. Om ook werkelijk de ‘uitgelichte afbeeldingen’ per bericht te kunnen zien, moet de RSS feed ‘weten’ dat de verwijzing naar dat beeld in de feed moet worden meegenomen. In een standaard RSS feed is dit niet het geval. De makkelijkste oplossing is te kiezen voor de plugin ‘WP RSS Images‘. Ondanks het feit dat deze plugin al wat ouder is, werkt deze prima onder versie 3.5.x.
Standaard zorgt de tag *|RSSITEM:IMAGE|* niet voor een nette formattering van het beeld, zodat het beeld boven de tekst wordt ‘geplakt’. Door de sourcecode van de ’taglijst’ te bewerken, is daar zelf invloed op uit te oefenen, echter wel geldend voor elk bericht.
Voeg ‘float: left’ toe, vlak voor de tag *|RSSITEM:IMAGE|*, zoals in bovenstaande afbeelding, dan verschijnt het beeld links van de ‘excerpt tekst’ (samenvatting binnen WordPress). Op die manier wordt elk bericht netjes opgemaakt, met -indien aanwezig – de ‘uitgelichte afbeelding’ links van de tekst. Volgende maand dus ook in het echt te zien. Als u nog geen nieuwsbrief ontvangt, rechts ziet u het formuliertje. U bent van harte welkom.
Update: via @emailmonday kreeg ik de tip ‘float: left’ niet te gebruiken, omdat niet elke e-mail client deze goed zou verwerken. Hij raadde aan, het beeld in een tabel te plaatsen, zoals ook wordt beschreven op de blog van MailChimp.