WordPress front-end editor stapje dichterbij
Eind 2013 publiceerden we al een artikel over de komst van een WordPress front-end editor. Na versie 4.0 alpha 1 werkten de eerste releases niet meer. Drie dagen geleden verscheen versie 1.0 beta. Deze versie draait vanaf de huidige versie WordPress 4.0 en wordt ‘ingebouwd’ verwacht in versie 4.1.
 • Volg de status van dit project bij WordPress
• Volg de status van dit project bij WordPress
• Nog bugs is multisite installatie en met bepaalde thema’s, dus experimenteer zelf ook in beta omgevingen!
De allereerste versie was nog wat gebrekkig in het gebruik, dat kan van deze betaversie niet meer gezegd worden. Het is natuurlijk even wennen om ‘live’ in de gepubliceerde tekst wijzigingen aan te brengen, maar is vooral voor kleine wijzigingen, zoals tikfouten erg makkelijk. Het gehele proces begint met het kiezen van ‘Bericht bewerken’ in de admin toolbar boven in het scherm. Je moet natuurlijk wel een geldige inlog hebben om dit te mogen.
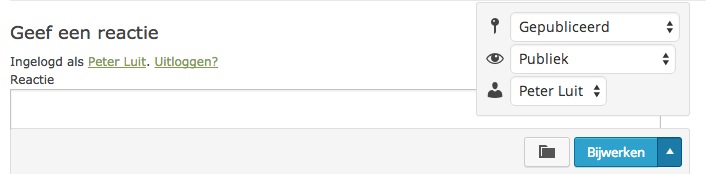
 Klik je op ‘Edit in Admin’, dan kom je in de gebruikelijke achterkant van WordPress terecht, zoals je gewend bent. Klik je alleen op ‘Bericht Bewerken’, dan wordt de front-end editor actief. Meteen verschijnt er onderin het scherm de ‘Bijwerken’ knop, met een mogelijkheid de status van je bericht aan te passen of de categorie van je berichten te veranderen.
Klik je op ‘Edit in Admin’, dan kom je in de gebruikelijke achterkant van WordPress terecht, zoals je gewend bent. Klik je alleen op ‘Bericht Bewerken’, dan wordt de front-end editor actief. Meteen verschijnt er onderin het scherm de ‘Bijwerken’ knop, met een mogelijkheid de status van je bericht aan te passen of de categorie van je berichten te veranderen.
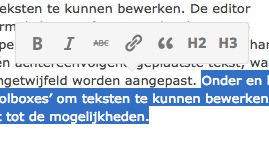
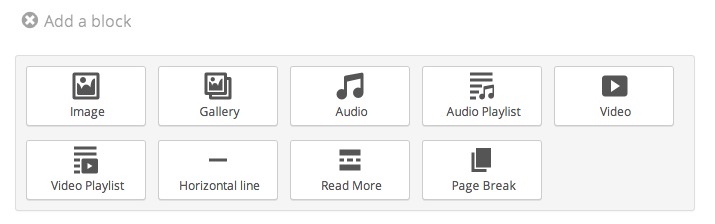
 Selecteer je een stuk tekst, dan verschijnen daarboven de mogelijkheden om de stijl aan te passen, maar ook links aan te passen. Ga je met je cursor op een nieuwe regel staan, dan kan je natuurlijk meteen nieuwe inhoud toevoegen, maar je hebt de keuze via ‘Add a Block’ een keuze te maken uit meerdere WordPress elementen die je vanaf die positie kunt invoegen. Nieuw voor mij was ‘Page Break’, waarmee je een artikel kunt verdelen over meerdere pagina’s.
Selecteer je een stuk tekst, dan verschijnen daarboven de mogelijkheden om de stijl aan te passen, maar ook links aan te passen. Ga je met je cursor op een nieuwe regel staan, dan kan je natuurlijk meteen nieuwe inhoud toevoegen, maar je hebt de keuze via ‘Add a Block’ een keuze te maken uit meerdere WordPress elementen die je vanaf die positie kunt invoegen. Nieuw voor mij was ‘Page Break’, waarmee je een artikel kunt verdelen over meerdere pagina’s.
 Al met al is deze front-end-editor zeker een welkome aanvulling binnen meer zichtbare functies voor de eindgebruikers. De laatste WordPress updates lieten vooral verbeteringen zien in de ‘motor’.
Al met al is deze front-end-editor zeker een welkome aanvulling binnen meer zichtbare functies voor de eindgebruikers. De laatste WordPress updates lieten vooral verbeteringen zien in de ‘motor’.
