Oplossing voor verwarrend beeldgebruik bij responsive webdesign
De één ziet een totaal andere beeldweergave binnen een website dan de ander. Soms zie je een aanbieding en soms ontgaat je net de essentie van die aanbieding. Het ligt er maar net aan welk apparaat met welke resolutie je gebruikt. Responsive design leidt nogal eens tot verwarring bij websitebezoekers.
Veel webbouwers lijken de ontwikkeling in de enorme variatie in devices, van mobiel tot tablet, van mini laptop tot supersize desktop te ontgaan, niet serieus te nemen of niet te kunnen of willen volgen. Responsive design op de ‘automaat’ voldoet in de meeste gevallen net niet en verliest daardoor aandachtswaarde bij de bezoeker.
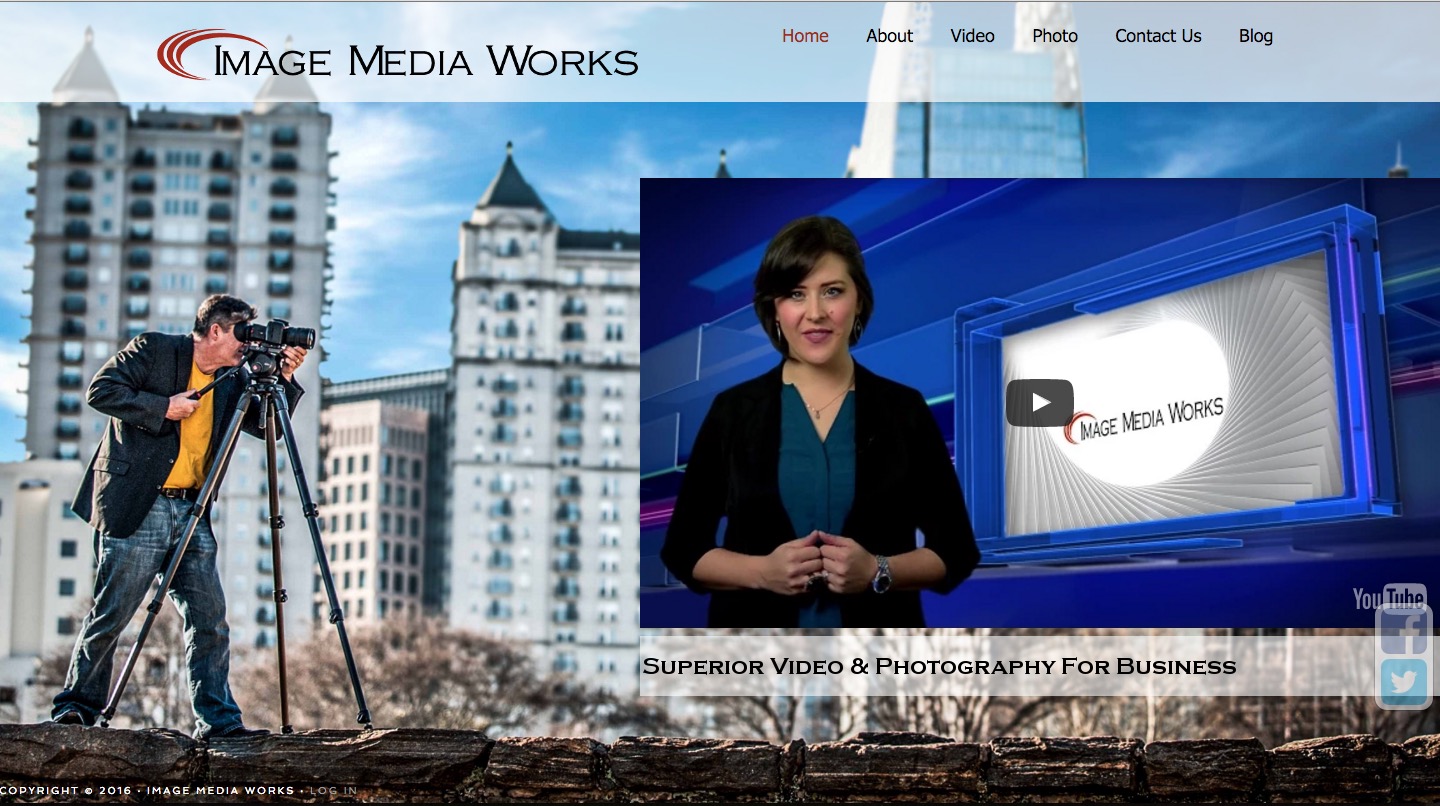
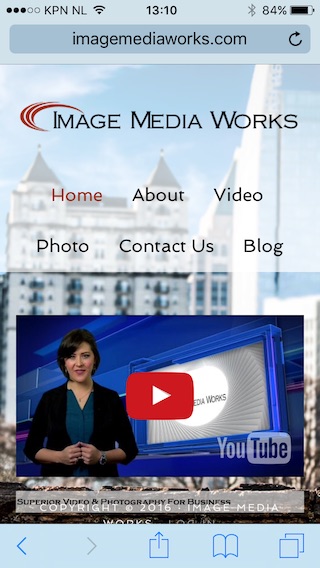
In onderstaand voorbeeld is de cameraman een belangrijk aspect in het positioneren van hetgeen het bedrijf Image Media Works doet. In de responsive weergave vervalt dat aspect en neemt de duidelijkheid af.

Homepage
 Onderzoek naar websites van kleine en grote bedrijven leert dat grote beelden in combinatie met (vaak) een aansprekende headline middenin het beeld mainstream zijn op homepages. Reclamebureaus en fotografen sparen kosten noch moeite om het perfecte beeld als opening te gebruiken. Een overtuigende headline erbij en het complete plaatje overtreft een ieders verwachtingen. Response en conversie lijken bijna een logisch gevolg.
Onderzoek naar websites van kleine en grote bedrijven leert dat grote beelden in combinatie met (vaak) een aansprekende headline middenin het beeld mainstream zijn op homepages. Reclamebureaus en fotografen sparen kosten noch moeite om het perfecte beeld als opening te gebruiken. Een overtuigende headline erbij en het complete plaatje overtreft een ieders verwachtingen. Response en conversie lijken bijna een logisch gevolg.
De weergave van dit complete beeld moet natuurlijk wel op alle devices kloppen, maar dat doet het lang niet altijd. En dat is raar. Het zou toch ook raar zijn als je het weerkaartje van het journaal slechts gedeeltelijk ziet omdat je toevallig een TV apparaat hebt met een afwijkende resolutie? Gelukkig is dat in televisieland allemaal perfect geregeld. Op welk device je ook televisie kijkt, het beeld is overal keurig ‘geschaald’.
Accepteren dat een belangrijk beeldasspect wegvalt bij responsive design is eigenlijk vreemd
WordPress templates
Miljoenen bedrijven gebruiken websites die voorzien zijn van standaard WordPress templates die voor een paar tientjes te koop zijn. Veel daarvan zijn voorzien van een ingebouwde slider en talloze andere functionaliteiten waarvan er doorgaans slechts een paar gebruikt worden. Maar gezamenlijk kunnen zij de website vertragen en wellicht ook instabiel en/of ‘hackvriendelijk’ maken.
Sliders hebben echter één goede eigenschap: ze zijn doorgaans prima in staat om beelden op juiste wijze te schalen voor diverse apparaten en resoluties. Maar ze zijn veelal zwaar, vergen dus veel capaciteit en bieden nauwelijks extra relevantie. De bezoeker is meestal al vertrokken voordat een volgende beeld op de slider wordt getoond. Teveel, te druk en onvoldoende relevant, zeker bij erg veel slides. De sliders worden inmiddels in hoog tempo ingeruild voor één groot ‘hero-image’ per pagina. Maar hoe maak je dat (achtergrond)beeld goed schaalbaar?

Customedia en LUIT.nl onderzochten de markt en vonden een oplossing. De oplossing maakt geen gebruik van plugins en biedt een scala aan extra creatieve mogelijkheden. Want de basis randvoorwaarden voor een webapplicatie zijn: schoonheid, snelheid, veiligheid en functionaliteit.
Per pagina met wisselde menukleuren
 Websites die per pagina een wisselend hero-image hebben, zijn voorlopig nog een uitzondering. In het onderzoek naar WordPress thema’s waar een headline bovenop een hero-image geplaats kan worden, komen nauwelijks voor. Dat is jammer, de combinatie van een pakkend beeld met een pakkende tekst (dus ook per pagina) is sturend in de conversie.
Websites die per pagina een wisselend hero-image hebben, zijn voorlopig nog een uitzondering. In het onderzoek naar WordPress thema’s waar een headline bovenop een hero-image geplaats kan worden, komen nauwelijks voor. Dat is jammer, de combinatie van een pakkend beeld met een pakkende tekst (dus ook per pagina) is sturend in de conversie.
In de praktijk ontdekten we nogal wat websites waarin op een willekeurige pagina een slider met maar één beeld wordt getoond. Een onacceptabel zware oplossing. Daarom hebben LUIT.nl Customedia hiervoor een goed werkende oplossing gevonden. Een hero-image met een headline die per pagina verschilt zonder gebruik te maken van een slider is zowel functioneel, mooi als snel.
Samenspel met tekstpositie en fontgrootte bepalend voor leesbaarheid op mobiel in relatie tot achtergrondbeeld
Maar wat als het vaststaande menu in kleur niet bij alle verschillende beelden past? Wit op wit, of blauw op blauw bijvoorbeeld maakt het menu immers onzichtbaar. Ook daarvoor is een oplossing gevonden in combinatie met wisselende menu-kleuren, die afhankelijk van het achtergrondbeeld kunnen worden gekozen.
Beeldgrootte en responsive gedrag
 Het ‘geheim’ van de oplossing zit in een uniek samenspel van beeldgroottes, tekstgroottes en dus een aantal CSS (Cascading Style Sheet) instellingen binnen het ontwerp proces, afhankelijk van de resolutie waarin de website wordt bekeken. Op responsive gebied, zowel in portrait als in landscape weergave, spelen deze combinaties een cruciale rol. Daar wordt doorgaans in de thema ontwikkeling maar ten dele rekening mee gehouden. De ontwikkelde oplossing is gebied op basis van standaard ontwikkelgereedschappen binnen WordPress, die samen resulteren in een aantal unieke thema routines.
Het ‘geheim’ van de oplossing zit in een uniek samenspel van beeldgroottes, tekstgroottes en dus een aantal CSS (Cascading Style Sheet) instellingen binnen het ontwerp proces, afhankelijk van de resolutie waarin de website wordt bekeken. Op responsive gebied, zowel in portrait als in landscape weergave, spelen deze combinaties een cruciale rol. Daar wordt doorgaans in de thema ontwikkeling maar ten dele rekening mee gehouden. De ontwikkelde oplossing is gebied op basis van standaard ontwikkelgereedschappen binnen WordPress, die samen resulteren in een aantal unieke thema routines.
Responsive beeldgedrag blijft nauwkeurig samenspel beeldgrootte/uitsnede/positie en hoogte/breedte verhouding
Goed bruikbare oplossing
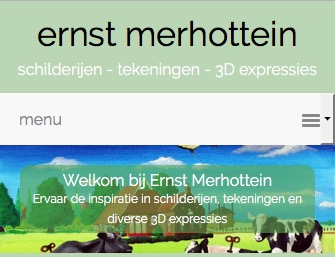
Qua techniek compact en daardoor vooral snel en dus ook goed voor de waardering door zoekmachines. Een eerste project waarin bovenstaande technieken zijn toegepast, is te vinden op de website van kunstenaar Ernst Merhottein. Met verschillende mogelijkheden voor het samenspel tussen tekstgrootte van de headline ten opzichte van de responsive beelduitsnede op mobiel in zowel portrait als landscape.
