Uniek voorbeeld van effectief communiceren met uw doelgroep via uw website
In de afgelopen blogposts hebben we vooral de noodzaak tot meer effectiviteit aangetoond. Immers uw website moet voor u werken en uw doelgroepen op effectieve wijze zien te bereiken. Dat gaat niet vanzelf. We laten de theorie voor nu even achterwege en nemen u mee in een praktische situatie die ook voor uw bedrijf kan gelden.
Niet elk bedrijf wil of hoeft een webshop, maar het ‘hallo hier ben ik’ uithangbord werkt veelal niet voldoende
 We gaan uit van de volgende situatie. Uw bedrijf is uiteraard trots op de klantcases die zijn gerealiseerd. Natuurlijk kan niet elke case zomaar op de website. Misschien mag het niet van uw opdrachtgever, misschien wilt u het zelf niet vanuit concurrentie overwegingen. Maar over het algemeen kan elk bedrijf minstens 6-9 cases opbouwen, die een gemiddeld beeld geven van hetgeen uw bedrijf voor uw markt heeft gepresteerd.
We gaan uit van de volgende situatie. Uw bedrijf is uiteraard trots op de klantcases die zijn gerealiseerd. Natuurlijk kan niet elke case zomaar op de website. Misschien mag het niet van uw opdrachtgever, misschien wilt u het zelf niet vanuit concurrentie overwegingen. Maar over het algemeen kan elk bedrijf minstens 6-9 cases opbouwen, die een gemiddeld beeld geven van hetgeen uw bedrijf voor uw markt heeft gepresteerd.
Vaak machines
In tegenstelling tot hetgeen u zou denken, zien wij eigenlijk vaak machines waarmee cases worden gerealiseerd, zonder die cases echt te benoemen. De productieprocessen en de daarbij horende spullen staan dan centraal. Natuurlijk zijn uw spullen belangrijk, maar de resultaten die u met die spullen maakt, zijn veel belangrijker. Natuurlijk kost het wat meer moeite daarover een aansprekende verhaal te schrijven. Maar daar kunnen wij u bij helpen.
Zelf aan de slag? Bezoek dan ons seminar en leer alle achterliggende tips&tricks
De cases centraal
Als u de cases van uw bedrijf centraal zet, dan ‘hangen’ uw productieprocessen daar als het ware omheen. Bezoekers die daar dan meer over willen weten kunnen vanaf de casebeschrijving dan doorklikken. Hetzelfde geldt voor de uw medewerkers (uw team) welke daarbij betrokken zijn. Zodra uw betrokken medewerkers bij de afzonderlijke cases staan vermeld, is dat van toegevoegde waarde voor de bezoekers die interesse hebben in de case, de productiemethoden en uw medewerkers.
Per pagina of via afzonderlijke gekoppelde ‘blokken’
 Natuurlijk kunt u steeds weer nieuwe pagina’s aanmaken en deze keer op keer in uw menu plaatsen. Dat vergt keer op keer aandacht voor de opmaak, de inhoud van het geheel en het samenspel van cases, producten en teamleden. Iemand verlaat uw bedrijf en meteen moet u alle pagina’s nalopen en het teamlid verwijderen. Dat geldt ook als uw productiemiddelen veranderen. Pagina voor pagina vergt dat veel tijd.
Natuurlijk kunt u steeds weer nieuwe pagina’s aanmaken en deze keer op keer in uw menu plaatsen. Dat vergt keer op keer aandacht voor de opmaak, de inhoud van het geheel en het samenspel van cases, producten en teamleden. Iemand verlaat uw bedrijf en meteen moet u alle pagina’s nalopen en het teamlid verwijderen. Dat geldt ook als uw productiemiddelen veranderen. Pagina voor pagina vergt dat veel tijd.
Wij integreren effectieve communicatie met uw doelgroep in het meeste gebruikte web content management systeem ter wereld
De oplossing
De oplossing, welke wij hebben ontwikkeld, scheelt u ten eerste veel tijd, maar belangrijker nog, de pagina’s communiceren veel effectiever met uw doelgroep en verhogen uw resultaat aanzienlijk. Uw website gaat voor u werken. Om dat te realiseren zijn cases, producten en teamleden database tabellen, elk met hun eigen specifieke zogenaamde velden (inhoudsblokjes), die is samenspel met elkaar steeds de juiste gewenste pagina genereren. De ‘achterkant’ is slechts het invullen van records (kaarten in de kaartenbak). Geen enkele zorg voor de opmaak, dat is allemaal in overleg met u vooraf gedaan. Elke case wordt op dezelfde effectieve wijze zichtbaar gemaakt. Iets veranderen? Dat gaat makkelijke en elke case is meteen aangepast.
Voorbeeld
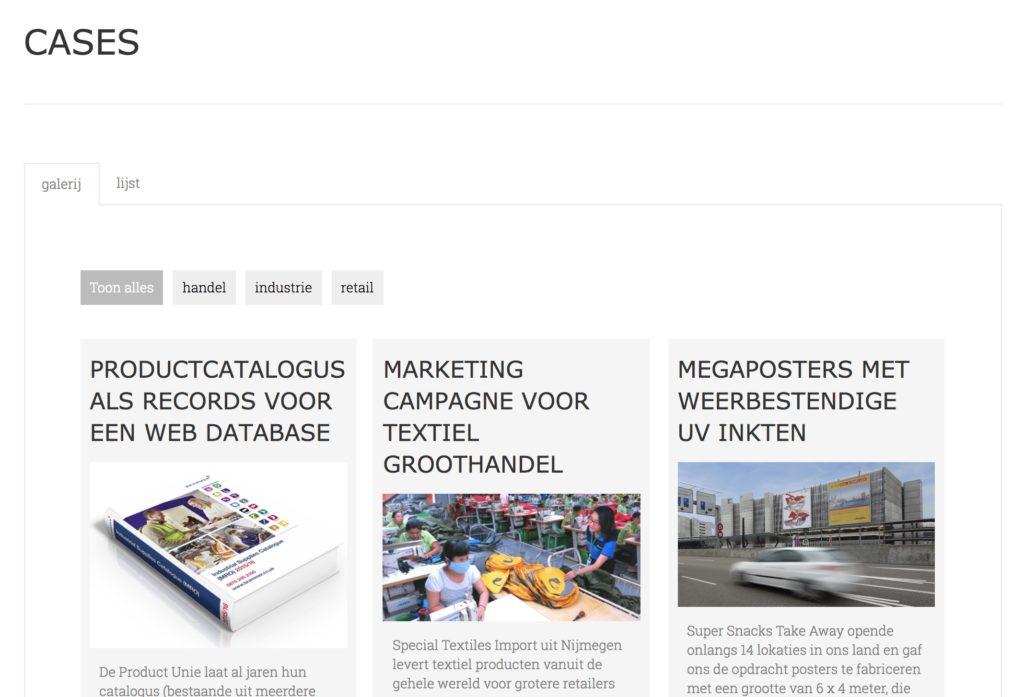
We hebben een voorbeeld gemaakt op een testwebsite om de effecten te laten zien. Let daarbij vooral op het samenspel van cases, producten en teamleden op de verschillende pagina’s vanuit het menu. Voor elke overzichtspagina is één template gemaakt, ook is voor de afzonderlijke detailpagina’s steeds één template gemaakt, dus in totaal 6, losstaand van de hoeveelheid cases, gebruikte producten en betrokken teamleden. Voor u goedkoper en voor uw bezoekers effectiever.
Kijk op onze testwebsite voor een werkend voorbeeld
Het onderhoud is een kwestie van records verwijderen, toevoegen of bewerken, de vormgeving gaat altijd automatisch mee voor elke situatie.
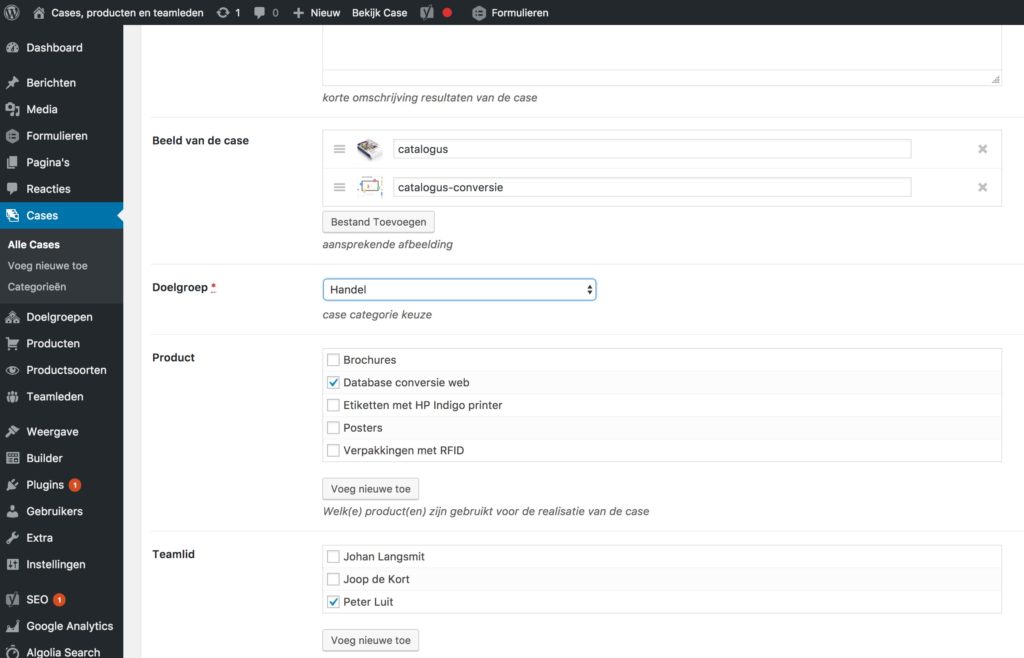
Achterzijde
Hoe werkt dat dan via de zogenaamde achterkant van de website? Via onderstaand scherm krijgt u een indruk van de velden (blokjes) die moeten worden ingevuld. Het werkt eenvoudig en altijd in een volgorde, zoals u dat zou willen. In onderstaand scherm ziet u de invoer van de bij de case horende beelden, u kiest de doelgroep, u kiest de producten waarmee de case is gerealiseerd en tot slot de betrokken teamleden. Met de knop ‘voeg nieuwe toe’ komt u op snelle een eenvoudige wijze in de andere tabellen (kaartenbakken) om bijvoorbeeld nieuwe producten of teamleden toe te voegen.
Meer weten?
Interesse? En wilt u meer weten? Neem contact met ons op en wij geven u graag geheel vrijblijvend en kosteloos een mini-seminar.